While constructing a building, engineers don't jump off laying the bricks and sealing the blocks of cement. The primary task is to frame out the house's architecture, where the stairs will be, and how the pipelines may be arranged. In a software design, a similar process must be followed to have a clear blueprint in hand before the software is finally developed. This unavoidable but often skipped process is called wireframing.
What is Wireframing?

Web developers rarely want to waste time designing a site architecture and verifying it from the client. This common blunder may lead to an ill-designed digital product incapable of justifying its business goal and purpose.
A wireframe is a black and white blueprint that vividly depicts the site's framework . It is devoid of any color, logo, or visual elements that may shift the client's focus from the structural layout. A wireframe shows the navigation, size and placement of elements, tabs and drop-down menus, the orientation of different webpages, conversion forms, and the CTA buttons. It is an embryonic version of how the digital product will look when fully developed.
A wireframe is a simple 2D architecture of the website or app. Like a prototype, it doesn't allow clicks and navigation through the interface. It expresses a more detailed sketch of the site over the flow charts of a sitemap, which helps the developer and the client visualize the product outcome and make modifications at an early stage.
Why is Wireframing necessary?
Wireframing is not an extra step in the process of website development. Rather it's the foundation on which the success of the entire process depends. To acknowledge the importance of wireframing, let's dive deeper into how it helps to avoid product development blunders.
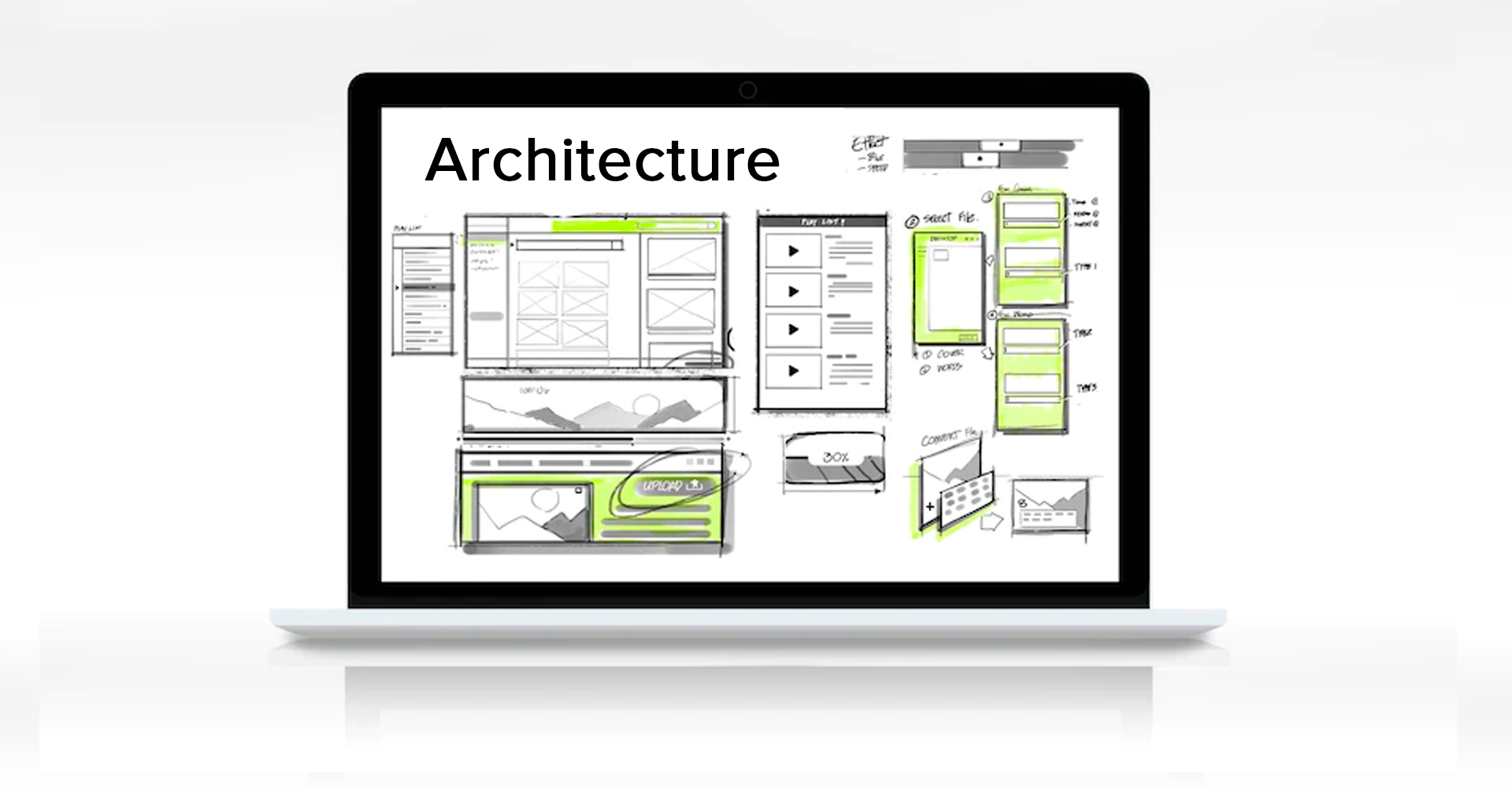
Visualize architecture

Sitemaps are abstract flow charts that do not convey the layout of the digital product. Wireframes are the first visual elements that consider page goals and visitor purpose, and design the information flow through primary pages, subpages, conversion funnels, and navigation tabs. They clearly communicate the site's look to the client and the developer.
Clarify website features
Technical jargon like "dynamic slideshow", "Google map integration", "product filtering", and "breadcrumb" may mean nothing to the client. But a comprehensive outline of the website or app features, where they will be placed, and how they will function, will enable the client to communicate their expectations and modify the structure according to their needs. The client may opt-out of a feature they think doesn't add to the site's value, and optimize their digital product to suit their business goal.
Focus on usability
Being a sketchy architecture devoid of decoration, a wireframe holds the viewer's attention to the bones of the site. It focuses on the usability and core functionalities of the app features and how they integrate to provide a smooth flow. Wireframes help identify flaws and look into details like the naming of links, feature placement, conversion paths, and the overall navigation.
Predict scalability and upgradation
When a digital solution is developed, it may feature a few products and limited content for the visitors. Over time, the content and products will increase in number and volume. A wireframe depicts whether the site can accommodate scaling and updating without affecting its design and basic framework.
Iterate on the design process

By initiating a project with us, you will get a dedicated full- fledged team backing you up round the clock. All our processes are customer centric and we address IT challenges. Wireframing keeps architecture and creativity on separate pages. Before moving ahead to prototyping and mock-ups when the design is at an advanced stage, wireframing allows iterating and rectifying flaws at the grassroots level. This saves time and budget and eliminates the hassle of reworking an already-developed site.
Save time
Wireframes give the development team a clearer picture of what they're building and how the content should be designed. It facilitates modifications and tweaks at the very beginning to avoid hacks at the later stage. This saves time for reiterating the site when it is already designed and developed.
Retain Your Customers
Your custom app will not only provide on-trip services, but also help you gather customer feedback and retain their loyalty in the future. Your customer relationship management will record customer preferences, analyze their reviews, and help in your marketing decisions.
Refine content arrangement
The content of your website or app is one of the most important elements to hold visitors' attention. Large blocks of unsegmented texts look clumsy and whimsical, leading to increased bounce rates. Wireframing helps you to arrange your content placement and refine its look at an early stage.
Final Thoughts
Developers might be in a hurry to complete the web development process and launch, but skipping the crucial step of wireframing leads to major site blunders that later need extensive reworking.
At Deventure, we always believe in spending adequate time and effort in fixing designing issues at the very beginning. We ensure a curated and systematic web development process , so our final product can bring a smile to your face.